SVG vs PNG, JPG, WebP & GIF: Understanding Vector vs Raster Formats
"Why does my logo look so pixelated on the billboard?" If you've ever asked this question (or watched a client panic when their perfect website image turns blurry on a large screen), you're experiencing the classic case of using the wrong image format. Don't worry – you're definitely not alone in this confusion.
💡 Did You Know?
Most design professionals actually use a mix of both vector and raster formats in their workflows. The secret is knowing exactly when to use each one for optimal results.
In our AI-powered design world—where tools can generate dozens of images in seconds—choosing between vector graphics (like SVG) and raster images (like PNG, JPG, WebP, or GIF) can make or break your project. It's not just a technical decision; it affects everything from load times to how professional your work appears at different sizes.
This guide ditches the technical jargon to explain what really matters in practical terms. We'll look at real-world scenarios and help you understand:
- Which format keeps your logo looking sharp at any size (and why)
- How to keep your website loading quickly without sacrificing image quality
- The best formats for photos versus graphics in your AI workflow
By the end of this guide, you'll make confident format choices that will save you countless hours of rework and frustration. Let's get started!
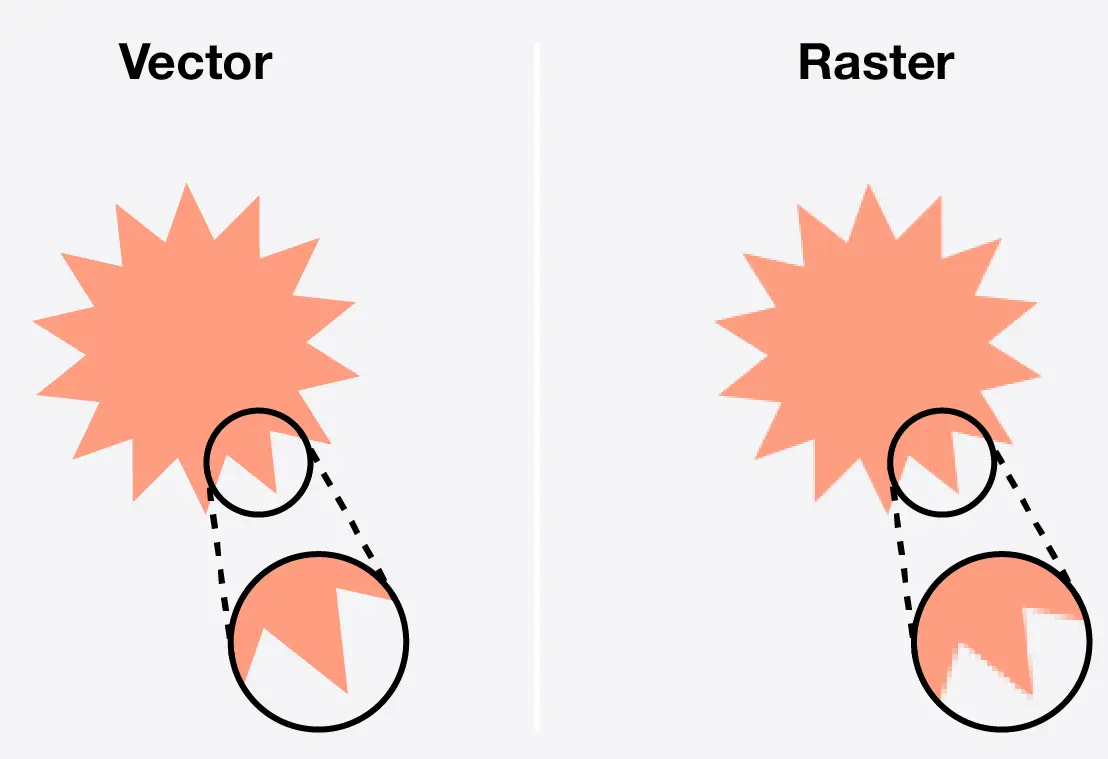
Vector vs Raster: What's the Difference?
Let's have a quick reality check—have you ever tried to enlarge a logo for a presentation only to watch it turn into a blurry mess? Or maybe you've struggled to get those clean, crisp icons on your website? These are classic symptoms of the "wrong format syndrome" we all experience at some point.
The digital world really only has two types of images: vectors and rasters. Everything else—all those file extensions you've heard about—are just variations on these two fundamental approaches.

Vector Graphics
Think of vector graphics (like SVG) as recipes rather than dishes. They contain mathematical instructions that tell your device how to draw shapes, lines, and curves on demand.
It's like having a personal artist who recreates your image perfectly every time, regardless of the canvas size.
Raster Images
Raster images (like PNG, JPG) are more like photographs—a fixed grid of colored pixels.
Just like you can't magically add detail to a blurry photo by making it bigger, raster images can't show more detail than what's already baked into those pixels.
Real-World Perspective
"I used to send PNG logos to my clients until one called in a panic because their billboard looked 'like a video game from the 90s.' Now I always deliver SVGs for logos and icons, and everyone's happier—especially on print day!" — Alex, Brand Designer
This fundamental difference shapes everything about how these formats behave when you're actually using them:
| Feature | Vector (SVG) | Raster (PNG, JPG, etc.) |
|---|---|---|
| Scalability | Stays perfectly sharp at any size | Gets blurry when enlarged |
| Best For | Logos, icons, illustrations, UI elements | Photos, complex imagery, detailed textures |
| File Size | Usually smaller for simple graphics | Can be optimized with compression |
| Editability | Each element remains separate and editable | Changes affect pixels directly |
The Raster Family: Which Format Wins When?
OK, so you've decided you need a raster image—maybe it's a photograph or a complex texture with lots of detail. But now you're staring at export options: PNG, JPG, WebP, GIF... which one should you choose?
Common Confusion
"I just need a simple image for my website. Which format is best?"
This is one of the most common questions designers hear, and there's no one-size-fits-all answer!
Let me break down the raster format family in a way that actually makes sense for real-world projects:
PNG: The Versatile One
Think of PNG as the reliable friend who never compromises on quality but might take up a bit more space.
Perfect when you need:
- Transparency (logos, icons on colored backgrounds)
- Sharp text and clean edges
- Screenshots that need to remain crisp
- Graphics with limited colors
JPG: The Space Saver
JPG is like compression magic for photographs—it cleverly discards visual data your eyes won't miss (much).
Choose when you have:
- Photographs with complex colors
- Projects where file size matters more than perfect quality
- Images for email or websites that need to load quickly
- No need for transparency
GIF: The Animator
GIF is the old-school animation champion that refuses to go away (we're still debating how to pronounce it).
Use it for:
- Simple animations and short loops
- When file size matters more than color depth
- Animation that needs transparency
- Maximum compatibility with older systems
WebP: The New Kid
WebP is Google's answer to "why can't we have it all?"—smaller files with great quality and all the features.
Perfect for:
- Modern websites where performance matters
- When you need both transparency AND compression
- Replacing both JPG and PNG in one format
- Simple animations with better compression than GIF
What Makes Each Format Special?
Let's dive into some technical specifics that make each format unique:
PNG – Portable Network Graphics
PNG uses lossless compression—meaning every single pixel of your original image is preserved exactly as it was. This makes PNG files larger than formats like JPG, but ensures perfect clarity.
- Compression: Lossless (Deflate algorithm). No image quality is lost—every pixel is preserved.
- Color Depth: Supports up to 24-bit color (16.7 million colors) plus 8-bit alpha transparency (32-bit RGBA).
- Transparency: Full alpha transparency—smooth, semi-transparent edges and backgrounds. Ideal for overlays, logos, and icons that need to blend into any background.
- Animation: Standard PNG is static (single image). Animated PNG (APNG) exists but is less common and not universally supported.
- Use Cases: Best for graphics that require highest quality or transparency: logos, icons, UI elements, illustrations, screenshots, and images with text or sharp lines. Not ideal for large photos on the web due to file size.
- Strengths: Perfect clarity, lossless quality, millions of colors, and smooth transparency.
- Weaknesses: Large file sizes for photos or complex images. Not suitable for animation (except APNG) or web photos where speed matters.
JPEG – Joint Photographic Experts Group
JPEG (or JPG) is the workhorse image format of the web and digital photography. If you have a photo on your website or phone, chances are it's a JPEG. Its popularity comes from excellent lossy compression: JPEG dramatically reduces file size by discarding some image detail, typically without a noticeable drop in visual quality. This makes it ideal for sharing and storing photos online.
- Compression: Lossy (Discrete Cosine Transform). JPEG dramatically reduces file size by discarding some image detail. Compression is adjustable—higher compression means smaller files but more visible artifacts. Once data is lost, it cannot be recovered.
- Color & Transparency: Supports 24-bit color (millions of colors), making it excellent for full-color photos. No transparency—every JPEG has a solid rectangular background, so it's not suitable for logos or icons that need to blend into different backgrounds.
- Animation: Standard JPEG is single-image only (no animation frames). Extended formats exist for video, but not for web images.
- Use Cases: Ideal for photographs and complex images where file size matters more than perfect fidelity. Great for web photos, blog images, and artwork with gradients. Not recommended for graphics with sharp lines, text, or transparency.
- Strengths: Extremely efficient compression—small file sizes with good visual quality. Makes storing and loading large photo galleries or web images fast and practical.
- Weaknesses: No transparency, and repeated editing/saving degrades quality. Compression can cause blurriness or blocky artifacts, especially around sharp edges or text. Not suitable for images that require razor-sharp detail or overlays.
GIF – Graphics Interchange Format
GIF is a classic raster image format best known for its support of simple animations and its iconic role in internet memes. While technically lossless, GIF is limited to 256 colors, which impacts image quality for photos or detailed graphics. Today, GIF is used mainly for short, looping animations and simple graphics.
- Compression & Color: Uses lossless LZW compression but is limited to 256 colors per frame. Great for simple graphics, but not suitable for photos or images with many colors—those will look grainy or posterized.
- Transparency: Supports 1-bit transparency (fully transparent or fully opaque). No smooth alpha blending, so edges can look jagged on non-solid backgrounds.
- Animation: Can contain multiple frames for simple, looping animations. No audio support. Animated GIFs can get large, and frame rates are limited by file size.
- Use Cases: Best for short animations (memes, stickers, UI effects) or very simple graphics with few colors. For static images, PNG is almost always better.
- Strengths: Universal compatibility—supported everywhere, even in old browsers and email clients. Simple to use and share, especially for quick animations.
- Weaknesses: 256-color limit, no smooth transparency, and large file sizes for animations. Outperformed by modern formats (like animated WebP or APNG) for both static and animated images. Not recommended for new projects unless legacy support is required.
WebP – Web Picture Format
WebP is a modern image format developed by Google to replace JPEG, PNG, and GIF on the web. It supports both lossy and lossless compression, full transparency, and animation—all in one format. WebP's main advantage is producing much smaller file sizes for the same image quality, helping websites load faster and use less bandwidth.
- Compression: Offers both lossy (like JPEG, but more efficient) and lossless (like PNG, but smaller) modes. WebP images are typically 25–34% smaller than JPEGs and about 26% smaller than PNGs of similar quality.
- Features: Supports 24-bit color, 8-bit alpha transparency (even in lossy mode), and animation (multiple frames, like GIF). You can have a lossy photo with a transparent background or an animated WebP with full color and transparency.
- Quality: Maintains high visual quality at smaller file sizes. Lossy WebP usually looks as good or better than JPEG at the same size, and lossless WebP often outperforms PNG.
- Use Cases: Ideal for web photos, graphics with transparency (icons, sprites), and animations. WebP can replace JPEG, PNG, and GIF for most website images, reducing load times and bandwidth.
- Browser Support: Supported by all major browsers (Chrome, Firefox, Edge, Opera, Safari) and most modern apps. Only very old browsers lack support; in those cases, serve a JPEG/PNG fallback.
- Strengths: Combines the best features of JPEG, PNG, and GIF in a single, efficient format. Smaller files, full transparency, animation, and wide compatibility make it a top choice for web images.
- Weaknesses: Slightly less universal support in legacy systems and some older image editors. Encoding/decoding can be more compute-intensive, but this is rarely an issue on modern devices.
When SVG Steals the Show
Let's be honest—while raster formats have their place, there are times when SVG just blows them out of the water. Have you ever zoomed in on a mobile app icon and saw it turn into a blocky mess? That's exactly when you should have used SVG!
Success Story
"After switching our e-commerce site's product icons from PNG to SVG, our mobile conversion rate jumped by 15%. Customers could finally see the details they needed at any zoom level, and our page load times decreased by 30%!" — Sarah, E-commerce Manager
When Should SVG Be Your Go-To Format?
Logos & Branding
Ever wonder why top brands insist on SVG logos? They stay razor-sharp from tiny favicons to massive billboards—no need for multiple versions.
Data Visualizations
Charts, graphs, and infographics stay crystal clear at any scale. Plus, text in SVG remains searchable and accessible—try that with PNG!
UI Elements
Buttons, icons, and navigation elements can be styled directly with CSS and even animated—no separate files for hover states or dark mode!
The SVG Advantage: More Than Just Scaling
| Feature | SVG Superpower | Why It Matters |
|---|---|---|
| Animation | Native CSS & JavaScript animation | Create smooth, interactive elements without video or heavy GIFs |
| Accessibility | Built-in title & description tags | Screen readers can understand your graphics, improving inclusion |
| Interactivity | Click events on specific parts | Create complex interactive diagrams or clickable areas |
| Editability | Change colors, shapes on-the-fly | Customize elements without needing design software |
- Notice how the image stays perfectly crisp
But wait! SVG isn't always the right answer. Let's be realistic about when to stick with raster formats:
Keep It Real
For photographs, detailed artwork, or images with complex shading and millions of colors, raster formats (especially WebP or JPEG) are still the best choice. Vectorizing a photo will never look like the original and can result in huge, inefficient SVG files.
Tip:If you’re looking for a straightforward way to create, convert, or optimize SVGs, tools like SVGMaker offer a clean interface and support for modern, AI-assisted workflows—making them useful for both designers and developers.
In summary: SVG wins for graphics that need to be scalable, interactive, or ultra-crisp—like logos, icons, and diagrams. Raster formats are best for rich, detailed imagery like photos. In modern, AI-assisted workflows, knowing these differences ensures you always pick the optimal format for your project.
Making the Right Choice Every Time
We've come full circle—from that frustrated designer staring at a pixelated logo on a billboard to understanding exactly why it happened and how to prevent it. Image formats aren't just technical details; they're crucial design decisions that impact how your work is experienced.
The Quick Decision Guide
- Choose SVG for logos, icons, illustrations, UI elements, charts, and anything that needs perfect scaling
- Choose WebP for most web images when maximum compatibility isn't required
- Choose JPG for photographs where file size matters more than perfect fidelity
- Choose PNG when you need lossless quality with transparency and WebP isn't an option
What About AI Workflows?
With AI image generation becoming mainstream, format choices matter more than ever:
- AI-generated logos and icons? Convert to SVG for perfect scaling.
- AI photo generation? WebP or JPG will maintain your details efficiently.
- AI-generated textures? PNG preserves exact quality when precision matters.
Final Thought
"Format anxiety is real—designers and developers waste hours debating PNG vs SVG or trying to fix blurry logos. But once you understand the fundamental differences we've covered, these choices become almost automatic. Your projects will be faster, sharper, and more professional as a result." — Web Performance Expert
AI-powered design tools make it easier than ever to generate amazing visuals, but your expertise in format selection is what transforms those assets into professional, optimized experiences for your users.
The next time you're working on a project and hit that export dialog, you'll know exactly which format to choose—and more importantly, why it's the right choice. Your websites will load faster, your graphics will stay crisp at any size, and your clients will wonder how you made everything look so good!