Quick Navigation
What is an SVG Converter, and Why Should You Care?

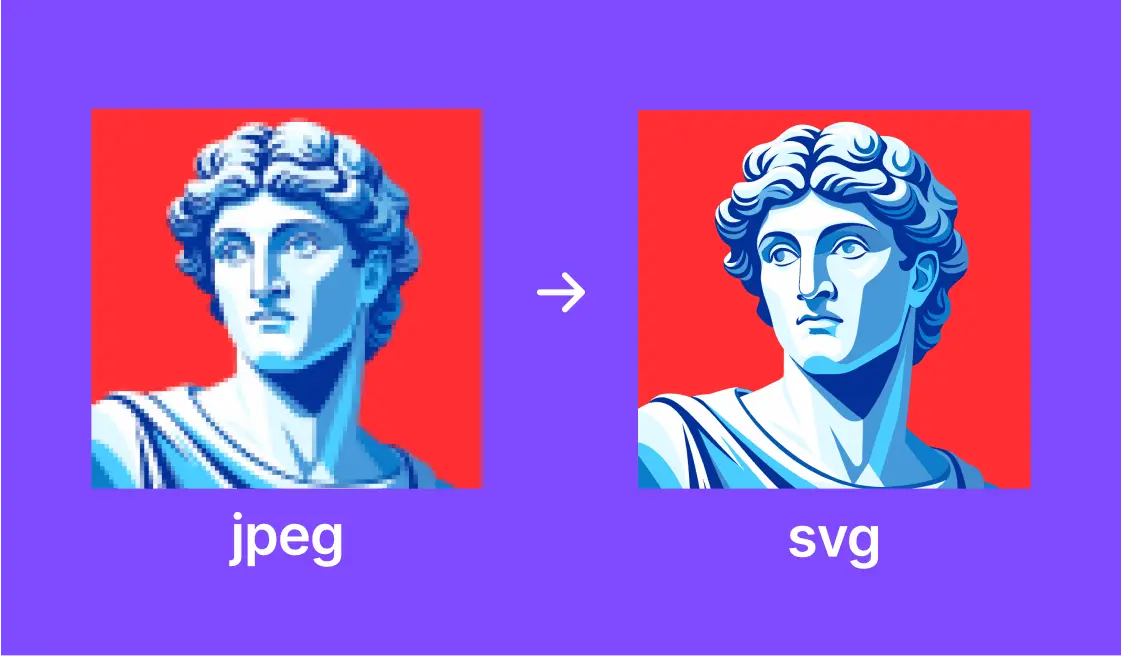
SVG converters transform pixel-based images into infinitely scalable vector graphics
Let's say you've got a client logo in PNG format. Looks fine on your screen — until you try to resize it for a larger layout. Suddenly, it's pixelated, blurry, and far from professional. That's where an SVG converter comes in.
An SVG converter is a tool (usually a web app or software) that transforms raster images — like JPG, PNG, or WEBP — into vector graphics, specifically SVG (Scalable Vector Graphics). Raster images are made up of pixels, which means they lose quality when you zoom in or scale them. Vectors, on the other hand, are built using mathematical paths — lines, curves, and shapes — so they stay sharp at any size.
This is why SVGs are a go-to choice for things like logos, icons, and illustrations. They're crisp on every screen, no matter the resolution. And because they're based on XML code, they can be styled, animated, or manipulated directly with CSS or JavaScript — making them incredibly flexible for modern web design.
So why does an SVG converter matter? Because manually recreating an image in a vector tool like Illustrator takes time, patience, and skill. A good converter — especially one powered by AI — can do that work in seconds. It turns a flat image into a scalable asset without all the manual tracing, saving hours of effort and letting designers and developers focus on what really matters: building great experiences.
How Does Raster-to-Vector Conversion Work?

Turning a regular image into an SVG is kind of like tracing it—but instead of using a pencil, you're letting smart software do the job. At its core, the process involves analyzing a raster image (made up of pixels) and translating it into shapes and lines that can scale infinitely without losing quality. This is especially helpful for things like logos, icons, or illustrations that need to look crisp on any screen size.
There are two main ways this conversion typically works:
1. Algorithmic Tracing
Most traditional SVG converters use set algorithms to detect edges and shapes in your image. For instance, tools like Potrace scan high-contrast areas (like black shapes on a white background) and fit smooth curves around them. This works really well for simple, flat-color designs—think logos, cartoons, or icons.
If your image has multiple colors, the software usually runs multiple passes, creating stacked layers of shapes based on color regions. The end result is a bunch of vector shapes—circles, curves, and lines—that recreate your image in a scalable format.
However, when it comes to more detailed images—like photos or textures—these traditional methods can fall short. You might end up with hundreds of tiny, messy shapes as the algorithm tries to mimic every little detail. That can make the SVG file huge and difficult to edit or use on a website.
Thankfully, most tools offer customization settings, so you can control how detailed the output is. You can reduce the number of colors, smooth out rough edges, or ignore background noise entirely.
2. AI-Powered Tracing
This is where things start to feel a bit more magical. Newer SVG converters use AI or machine learning to do a smarter job. Instead of just reacting to pixels, these tools can actually "understand" the structure of the image.
AI tracing can recognize real-world shapes and contours, ignore unnecessary noise, and produce cleaner, simpler vector files. It's especially helpful when converting more complex images like shaded artwork or photos—it finds the important lines and fills without overcomplicating the result.
And from a user perspective? It's still just a matter of uploading an image and clicking convert. But behind the scenes, the AI is making much better decisions about how your SVG is built.
Example of an SVG path that might be generated:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<path d="M10,30 C15,10 40,10 50,30 C60,50 80,50 90,30"
fill="none" stroke="#ff0000" stroke-width="2"/>
<!-- Additional paths for complex shapes -->
</svg>Supported File Formats
Most SVG converters support common image types like PNG and JPEG, but many go further and let you upload GIFs, BMPs, TIFFs, or even newer formats like WEBP and AVIF. Some advanced tools can even take a PDF as input, extract the embedded images, and vectorize those.
While the main output is usually SVG, you'll often have the option to export your vector as EPS, PDF, or even Adobe Illustrator (AI) files—handy if you're working in different design environments.
Common Challenges
Converting a photo or detailed image into SVG isn't always smooth sailing. One of the biggest challenges is managing complexity—too much detail, and the output file becomes bloated with unnecessary shapes that are hard to edit.
Another issue is artifacts: strange, random shapes or jagged edges that appear due to noise or compression in the original image. A good converter tries to clean those up, but some may still slip through.
Color accuracy can also be tricky. Some tools simplify colors too much, which might result in flat, unnatural-looking images. More advanced converters aim to preserve gradients and fine transitions to make the final vector look as close to the original as possible.
Tips for Better Results
- Clean your source image – Remove noise and unnecessary details before conversion
- Use high-contrast images – Clear boundaries between colors produce better vectors
- Simplify color palettes – Fewer colors generally result in cleaner SVGs
- Choose the right conversion tool – AI-based tools for complex images; algorithmic tools for simpler graphics
- Adjust settings iteratively – Experiment with thresholds and smoothing parameters
- Post-process when needed – Clean up artifacts in a vector editor after conversion
In summary, the ideal SVG converter produces an SVG that looks very close to the original raster image, but uses as few paths and points as necessary for easier editing and smaller file size.
Web-Based SVG Converter Tools
If you're just starting out or need a quick conversion without installing software, web-based SVG converters are a great option. These tools let you upload a raster image (like PNG or JPEG) and instantly get back a vector version in SVG format. They're often free, super convenient, and great for experimenting with different results.
That said, there's a catch: you're uploading your image to someone else's server. So if your image contains sensitive or proprietary designs, it's worth thinking about privacy before you hit upload.
| Tool | Purpose | Price | Quality |
|---|---|---|---|
| SVGConverter.app | General purpose, format flexibility | Free | ★★★☆☆ |
| Vector Magic | Professional quality, detailed images | Paid (trial available) | ★★★★☆ |
| Autotracer.org | Simple logos, high contrast images | Free | ★★☆☆☆ |
| SVGMaker | Complex images, color preservation | Free tier & premium | ★★★★★ |
🔧 1. SVGConverter.app (Online Vectorizer)
This is a free, browser-based tool that supports a wide range of formats—PNG, JPEG, BMP, TIFF, WEBP, AVIF, and even PDFs. You can export the results to SVG, EPS, AI, or PDF, which makes it really flexible.
- ✅ Great for: Beginners and casual users who want clean, full-color results without paying.
- 📈 Strengths: Broad format support, solid results, no cost, no need to sign up.
- ⚠️ Weaknesses: Can struggle with very detailed images. Upload and processing might be slow for large files.
✨ 2. Vector Magic
Vector Magic is often considered the gold standard of online vectorization. It uses a powerful algorithm to trace images very precisely, especially ones with lots of color or detail.
- ✅ Great for: Designers who need high-quality output with minimal cleanup.
- 📈 Strengths: Superb accuracy, smooth curves, handles gradients and subtle details well.
- ⚠️ Weaknesses: Paid service after a free trial. Price might not be ideal for occasional users.
⚙️ 3. Auto-Trace Tools (Autotracer.org, Picsvg, Vectorizer.com)
These tools are more basic and use open-source tracing engines. They're great for quick jobs like turning logos, icons, or simple black-and-white graphics into vectors.
- ✅ Great for: High-contrast images, such as logos or line art.
- 📈 Strengths: Free, no install, fast for simple designs.
- ⚠️ Weaknesses: Results can be rough or cluttered for complex images or photos. Not much customization.
🔄 4. General File Conversion Sites (Convertio, Online-Convert, FreeConvert)
These platforms aren't dedicated SVG tools but do offer image-to-SVG conversion as part of their suite of services.
- ✅ Great for: Quick one-off conversions or when working with unusual file formats.
- 📈 Strengths: Easy to use, supports many file types, often free.
- ⚠️ Weaknesses: SVG output can be inconsistent—may require cleanup or post-editing in Illustrator or Inkscape.
Tips for Using Web-Based SVG Converters
- Test with different tools – Results vary widely between converters, even with the same image
- Use browser-based settings – Adjust detail levels, colors, and smoothing when available
- Check file size – If the SVG is extremely large, it might be too complex for web use
- Download multiple formats – Some converters let you download both SVG and other vector formats
- View on different screens – Test your SVG on various devices to ensure it scales well
Desktop Applications for SVG Conversion

So you're working with vectors a lot, or maybe you've got some designs you'd rather not upload to a random website? That's where desktop SVG converter applications come into play. I've found these local tools to be absolute lifesavers when I need more control over my conversions—plus everything stays on your own computer, which is a huge plus for sensitive work.
Look, I won't lie to you—some of these apps will cost you either money or a bit of a learning curve. But trust me, once you find the right desktop app for your needs, it quickly becomes that essential tool you wonder how you lived without. Especially when you're after those pixel-perfect results or need to convert dozens of images in one go.
💼 Professional Tools
- • Adobe Illustrator (Image Trace)
- • CorelDRAW (PowerTRACE)
- • Vector Magic Desktop
Best for professionals who need precision and regular use
🆓 Free & Open Source
- • Inkscape (Trace Bitmap)
- • GIMP + plug-ins
- • Potrace (command-line)
Best for hobbyists, students, and open-source enthusiasts
🎨 Adobe Illustrator (Image Trace)

Adobe Illustrator is the industry standard for vector work, and its Image Trace feature is one of the most powerful conversion tools available. You can choose from presets like "High Fidelity Photo" or "3-color Logo" and then fine-tune every aspect of the tracing—from corner smoothness to color accuracy.
- ✅ Great for: Professional designers who need maximum control and high-quality results.
- 📈 Strengths: Exceptional precision, integrated editing tools to refine results, industry standard format support (SVG, AI, EPS, PDF).
- ⚠️ Weaknesses: Subscription model can be expensive, steep learning curve for beginners, and might be overkill for simple conversions.
🧩 Inkscape (Trace Bitmap)
Inkscape is the champion of free vector editing—a powerful open-source tool with a surprisingly capable Trace Bitmap function. It uses the Potrace engine under the hood, offering multiple trace modes: brightness cutoffs, color quantization, edge detection, and more.
- ✅ Great for: Budget-conscious designers, hobbyists, students, and open-source advocates.
- 📈 Strengths: Completely free, surprisingly powerful, good community support, and works on all major platforms.
- ⚠️ Weaknesses: Interface isn't as polished as commercial options. Complex color traces can be tricky to get right and may require manual cleanup.
⚡ CorelDRAW (PowerTRACE)
CorelDRAW's suite includes PowerTRACE, which many illustrators and print professionals consider one of the best bitmap-to-vector converters available. It offers excellent results with minimal fuss, especially for logo work and illustrations.
- ✅ Great for: Print professionals, especially those already in the CorelDRAW ecosystem.
- 📈 Strengths: Excellent at balancing simplicity and accuracy, strong for print-ready vectors, Windows-optimized performance.
- ⚠️ Weaknesses: Primarily Windows-focused (though Mac version exists), cost is significant if you're only needing the tracing feature.
🔍 Vector Magic Desktop
Think of Vector Magic Desktop as a specialized tool with one job: turning raster images into amazing vectors. It's the offline version of the online service, with the same exceptional algorithms but working locally on your computer.
- ✅ Great for: Anyone who loves the online Vector Magic results but needs privacy or offline capability.
- 📈 Strengths: Best-in-class automated results with minimal tweaking needed. Great for logos, cartoons, and illustrations.
- ⚠️ Weaknesses: One-time cost is high for occasional users, limited editing capabilities compared to full vector editors.
🔧 Other Notable Tools
Super Vectorizer (Mac)
A $40 Mac-only app with a simple interface but surprisingly good results, especially for line art and cartoon-style images.
Gravit Designer (Cross-Platform)
A free/pro vector editor with decent auto-trace capabilities built in. Good alternative for occasional tracing needs.
Potrace (Command Line)
The powerful engine behind many open-source tracers. Great for developers who want to batch process images via scripts.
Affinity Designer
A popular low-cost Illustrator alternative that currently lacks native auto-trace—users typically use external tools or plugins.
Pro Tips for Desktop SVG Conversion
- Pre-clean your images – Use a photo editor to increase contrast and remove noise before tracing
- Start with presets – Most software has optimized presets for logos, line art, and photos
- Adjust corner smoothness – Lower values preserve detail, higher values create smoother curves
- Use the right color mode – Limited palette for logos, full color for photos
- Post-process SVGs – After conversion, simplify paths and remove tiny details for smaller file sizes
AI-Powered SVG Conversion Solutions

The newest wave of SVG conversion tools is powered by AI—and it's a game changer. These solutions leverage deep learning and computer vision to trace images in a way that closely mimics how a human might approach it. The result? Cleaner, smarter vector output with better shape recognition, fewer artifacts, and superior color preservation.
Unlike traditional tracing algorithms, AI-powered tools are trained to recognize meaningful visual elements—like edges, color transitions, and object boundaries—allowing them to produce high-quality vectors with minimal manual tweaking. They're especially effective for complex or full-color images that typical tools struggle with.
🧠 What Makes AI Converters Different?
Traditional tracers blindly follow pixel patterns, while AI converters can:
- Recognize visual objects instead of just pixel clusters
- Understand meaningful boundaries between elements
- Prioritize important details over noise and artifacts
- Make smarter decisions about color and gradient preservation
🔍 Notable Tools in the Space
Vectorizer.ai (by Cutout.pro)
Known for its smooth, detailed results and minimal cleanup needs, Vectorizer.ai quickly became a favorite. While it has moved to a paid model, its output quality—especially for logos and detailed art—still stands out among competitors.
AI Vectorizer (logoai.com)
Offers three levels of conversion—Quick, Standard, and Premium—so users can choose a balance between speed and detail. Premium mode provides sharper edges and better handling of fine elements using more advanced AI.
Recraft AI
A newer entry in the space that provides fast online conversion with good results. Offers multi-mode tracing (e.g., line art vs. full color), giving users flexibility depending on their image type.
Kittl Vectorizer
Part of a comprehensive design platform, this vectorizer provides good results for most common use cases. Its integration with other design tools makes it valuable for those already in the Kittl ecosystem.
✨ SVGMaker – A Top Choice for AI SVG Conversion
Among AI-powered SVG converters, SVGMaker offers a reliable option for full-color vectorization. It aims to provide clean, artifact-free results that work well for both casual use and more demanding design needs.
Here's what makes it special:
- 🧠Superior AI Quality
SVGMaker's custom-trained AI produces remarkably smooth and accurate vectors. It excels at preserving shape integrity and fine lines, especially for detailed logos or illustrations.
- 🎨Advanced Color & Gradient Handling
Unlike many tools that flatten or simplify gradients, SVGMaker uses semi-transparent layers to mimic smooth transitions—making the resulting SVG look very close to the original image.
- 🧼Minimal Artifacts
One of its biggest strengths is reducing stray elements like jagged lines, speckles, or uneven paths. This means far less time spent manually cleaning up results.
- ⚡Fast & User-Friendly
Just drag and drop an image, and you get a high-quality SVG in seconds—no technical know-how required.
- 🔌API Access
Developers can integrate SVGMaker's powerful engine into their own platforms or automation pipelines via a well-documented API.
- 🙌Responsive Support & Regular Updates
The SVGMaker team actively maintains and improves the tool, with helpful support and a commitment to quality.
- 💼Flexible Pricing
A generous free tier is available for casual use, with premium plans for those needing unlimited conversions or API usage.
SVGMaker Conversion Example
Original PNG Image

Converted SVG
🤔 Why Use AI for SVG Conversion?
If you regularly convert complex images—like colorful illustrations, digital art, or product graphics—AI-based converters can save hours of work. They offer a near-instant path from raster to high-fidelity vector with minimal compromise.
When AI Conversion Makes the Most Sense
Complex, detailed illustrations that would be tedious to trace manually
Full-color logos with gradients or subtle color transitions
Product photos that need to be converted for e-commerce or catalogs
Batch processing multiple images with consistent quality
When you need results quickly without manual tracing
For non-designers who need professional-quality vectors
Wrapping It All Up

Look, we've all been there—that moment when you need a perfect, scalable version of a logo or illustration, and all you have is a fuzzy JPG. That's exactly why I wrote this guide. SVG conversion isn't just some technical process; it's a genuine lifesaver for designers, developers, and anyone who cares about how their visuals look online.
Throughout this journey, we've explored everything from basic online converters to professional desktop software and cutting-edge AI solutions. The technology has come such a long way—what used to take hours of manual tracing can now happen in seconds with remarkable accuracy. It's pretty mind-blowing when you think about it!
Here's the thing: there's no one-size-fits-all solution. Your perfect SVG converter depends on your specific needs, budget, and how you work. Are you converting dozens of images daily? Working with complex illustrations? Need to preserve those perfect gradients? These questions matter when choosing your tool.
I’ve tried many SVG tools over the years, and each one has its strengths depending on what you need. Some free online converters are surprisingly effective for quick tasks, while others offer more control and cleaner results for complex images.
If you’re curious about vector conversion, try starting with a simple logo or icon and running it through a few different tools. It’s a great way to see how each one handles colors, edges, and detail. You’ll probably never look at pixelated images the same way again. Personally, I found SVGMaker strikes a nice balance between ease of use and quality—but as always, the best tool is the one that works best for you.